Lines are a super-sized enhancement to your Apps that will allow you to give them a boost of capabilities. With them, you can create invoices or quotes with ease right inside of servis.ai without using any other system.
Edition Qualifier: This feature is available in all servis.ai Editions.
User Permissions: Only the Admin can customize Lines.
Navigate to Lines
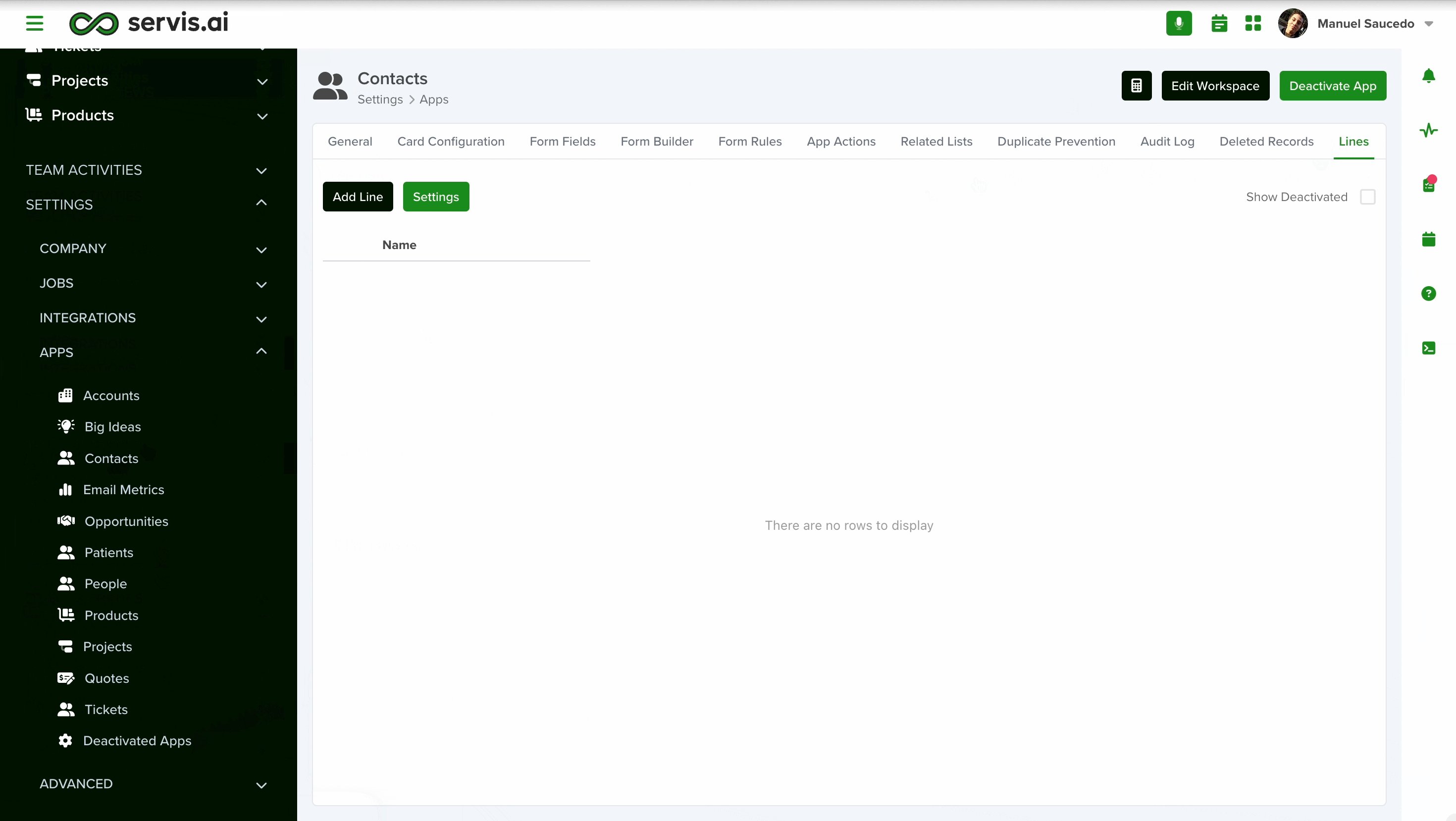
Open the menu and go to Settings > Apps to display the available applications. Then select your desired app and click on the ‘Lines’ tab.
Create Lines for Your App
How to Create a Line
- Click “Add Line” to get started.
- Enter a name for your Line.
- Choose an icon to represent it—several are available for selection.
Tip: Think of each Line as a mini or “child” app within your main app.
Once you hit “Save”, your Line will appear in the top menu, right next to the “Lines” tab.
Click the name of your new Line to begin customizing it with the following components:
- Form Fields
- Form Sections
- Card Configuration
- Form Rules
This setup lets you fully tailor how your Line works within the app.
Form Mode
You can edit lines directly where they appear in your app. When creating or editing a line, look for the ‘Form Mode’ field. Select ‘Inline’ and click Save.
- Use Inline Mode for quick edits—ideal for grouped data like SKUs that share similar columns.
- Stick with Default Mode if line structures vary significantly and require full form fields.
Note: In Inline Mode, field hints will not be visible for any added fields.
Create Fields for your Line
Configuring your Lines is very similar to how you add Fields to your Apps. Click the ‘Add Field’ button to get started. To learn how to create fields and what type of fields you have available, we recommend the following tutorial:
Form Scripts for Lines
You can now add custom form scripts to individual lines within an app. These scripts work alongside the parent app’s form script, following any rules set in the custom code.
- When creating or editing a line, go to the Form Script section.
- Set ‘Form Script’ to ‘Yes’ to make the script window editable.
- Add or modify your code, then click Save.
Note: For best results, use Line Form Scripts in conjunction with the parent App Form Script. For more information on setting up Form Scripts click here.
Configure your Lines
After you’ve created a Line you can navigate to its configuration for more options. Within the Lines tab select the “…” menu next to the line name and select “Configuration”.
Sort
You can sort the information in your line by choosing a field and then selecting “ascending” or “descending” for the sort method.
Add Records to Your Lines
+ Add Button
You can easily add records to your Lines, which function like sub-apps within your main (parent) app.
Here’s how to do it:
- Open the main app and click on any record to view its Details Page.
- Look for a new tab labeled either:
- Lines (if your app contains multiple Lines), or
- The specific name of your Line (if there’s only one).
- Click the + Add button to insert a new record.
Click the + Add button to open a modal where you can start creating a new record:
Keep in mind that the fields available in the builder depend on how your Line is set up in the Form Fields section.
Bulk Add
If you want to allow users to add multiple records at once, you can set up a Bulk Add App Action. Here’s how to configure it:
- Go to Settings > Apps > [Select your App].
- Navigate to the App Actions tab.
- Click Add App Action.
- In the window that appears, set the Type field to Bulk Add.
From here, you can configure the placement of the App Action. We recommend selecting Detailed Page as the preferred placement for better visibility and usability.
You can also define the conditions under which the App Action will be available. These conditions must be met for the App Action to work.
Lastly, complete the setup by configuring the Bulk Add behavior and settings according to your needs.
1. App
Select the app where the Bulk Add feature will create new records.
2. Entry Fields
Choose the fields users will be able to fill out during the Bulk Add process.
3. Set Fields
Define any fields that should be automatically populated with predefined values when new records are added. These values are set here during configuration.
When you click the button, a window will open where you can add multiple records in one place. The available fields will depend on your Line configuration. Just click + Add Row to include another record.
- You can duplicate or delete rows directly from this modal.
Dynamic Default Value for Bulk Add
The Bulk Add App Action supports the use of Dynamic Default Values to streamline data entry.
To enable this, make sure your selected app already includes properly configured reference fields. For example, in the Quotes app, you can automatically populate the price field based on the selected product.
Need help setting up reference fields? Learn how to configure them here.
To enable Dynamic Default Values, make sure the relevant fields are included under Entry Fields in the Bulk Add form
In this setup:
- Product Field: Used to select the desired product. This is a Reference Field Type.
- Price Field: A that automatically pulls the price of the selected product. A Number Field Type.
The Price Field uses a Dynamic Default Value, meaning its value updates automatically based on the product chosen in the form.
To use this go to any Quote record and on the detail page you will be able to click on the generated button on the Details Page:
Once the Bulk Add form opens, you’ll see the fields configured under Entry Fields.
To see the Dynamic Default Value in action, you can:
- Click the Refresh button to populate the field,
- Click directly on the input field, or
- Use your keyboard’s Tab or arrow keys to focus the field and trigger the value.
Considerations for the Bulk Add App Action Type
When configuring this App Action within a Parent App, the correct placement depends on how many Line Items are expected:
- Multiple Lines: Set the App Action placement to Related.
- Single Line: Set the App Action placement to View.
Pro-Tips
Grid View
Lines are now displayed in a list view, making it easier to create and manage your line records. This feature, paired with Inline Edit Mode and Form Script features can yield amazing results in Apps that are heavily Line-dependent such as Quotes.
From a fully customized list, you can add Lines with a single click, configure them to your Form Rules and edit them in real-time without leaving the Lines.
Note: Servis.ai recommends less than 50 Lines per Parent Record to optimize performance within a given App.
Use Reference Join Fields Where Possible
Lines are mostly used to create a dependency relationship between your apps, as a parent-child relationship. Because of this, it is a good idea to identify those elements that you already have within your Apps and create Reference and Reference Join Fields to get that existing data instead of having to input it manually.
For example, if you are looking to create an Invoice App, and you need to have the Account Name and Address, instead of creating Text fields to manually input them, you can get this information from the Account App. Just create a Reference field to select the Account and then a Reference Join to auto-populate the address.
Create Field Sections to Keep your Forms Nice and Clean
If you are planning on adding multiple fields to your Line, we recommend that you create Form Sections to organize your fields and data. To learn more about them, we recommend the following tutorial:
Form Sections
Configure your Card
You can change the configuration of the cards for your Lines as well. To learn more about Card Configuration, please visit the following tutorial:
Card Configuration
Record Merging
Record Merging isn’t currently supported for apps with Lines.
Identify which Elements Should be Part of the App, and Those that Should be Added to the Line
To explain this, let’s use an Invoice as an example. There are elements in the invoice that are part of the high-level information (1), meaning the App, while there are others that belong to the table (2) inside the invoice, those correspond to the Line.