You can learn how to create a new Form Field from this article.
The Image field is a versatile feature available across all Apps, allowing users to upload an image to each record. This functionality enhances visual organization and can be utilized within Card configurations in either portrait or landscape mode, providing a clear reference for each record.
Common Uses of the Image Field:
- Profile Pictures – Assign images to contacts for easy identification.
- Logos for Accounts – Display company branding directly in records.
- Product Images – Use in Catalog Apps to showcase items visually.
Note: The accepted file types are .png and .jpg. The maximum file size for each image is 2MB.
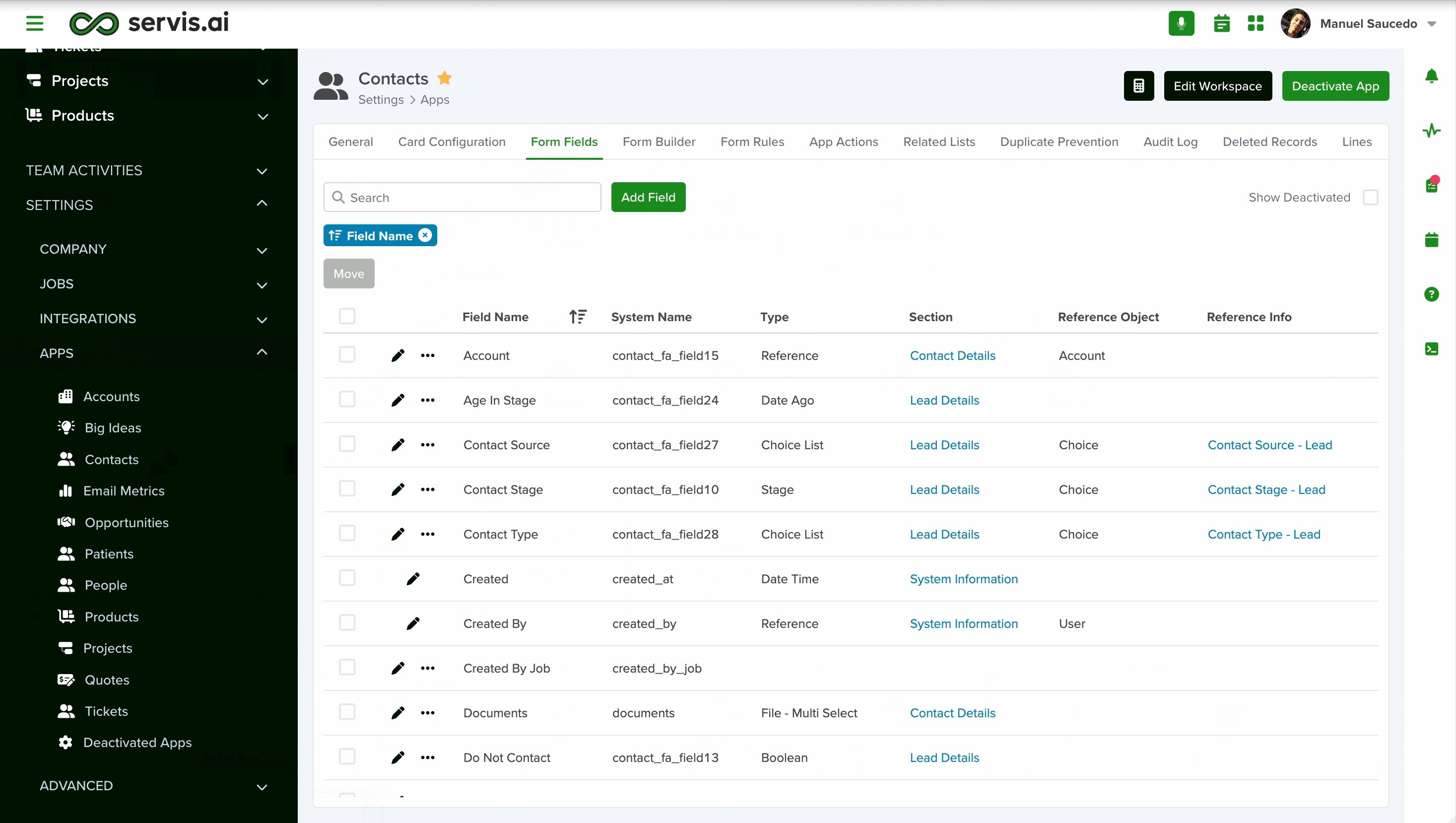
Navigating to Form Fields
Go to Settings > Apps, select the app you’d like to add the field to and select the ‘Form Fields’ tab.
Configuring a Image Field
To set up a Image field in your app, follow these steps:
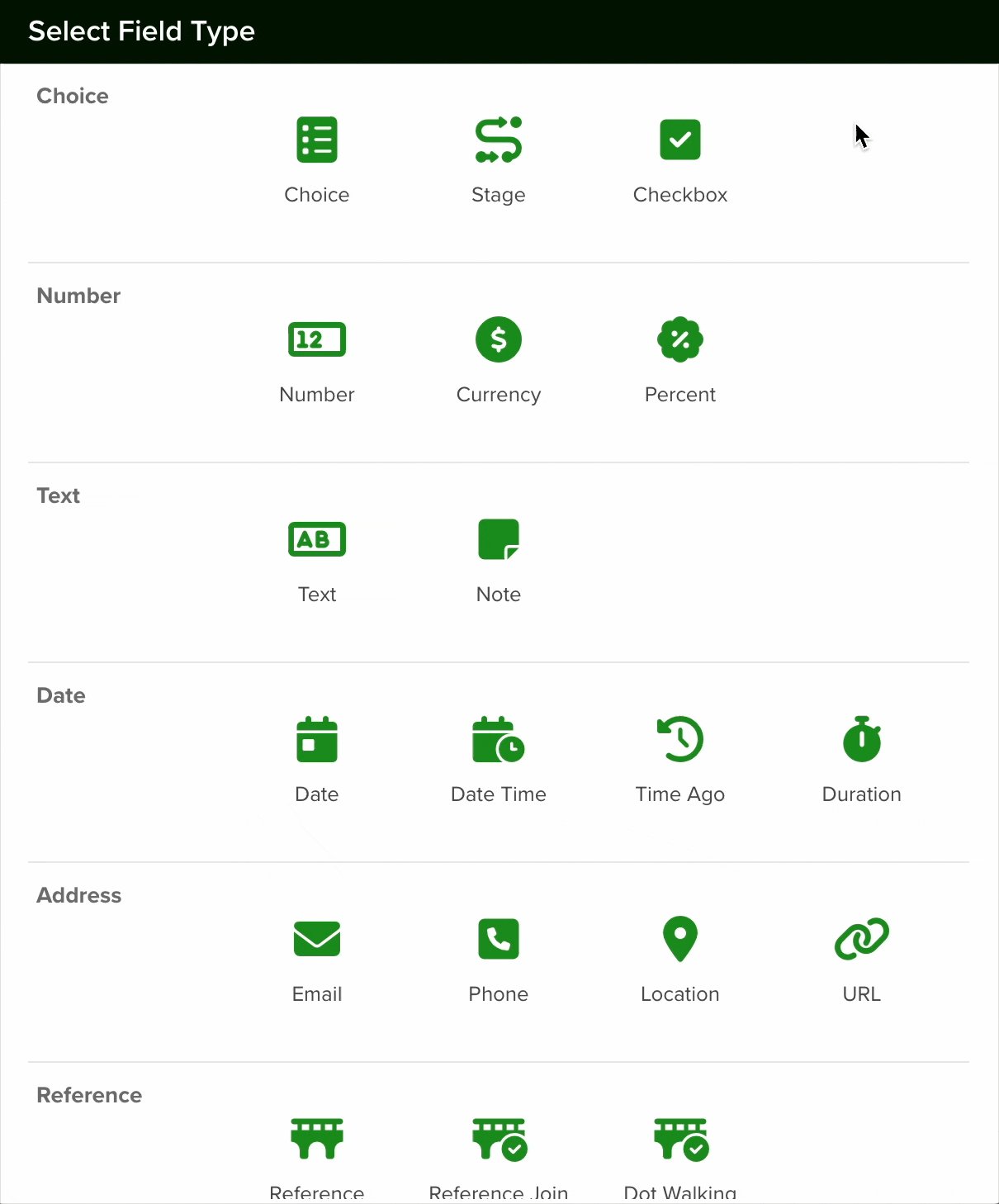
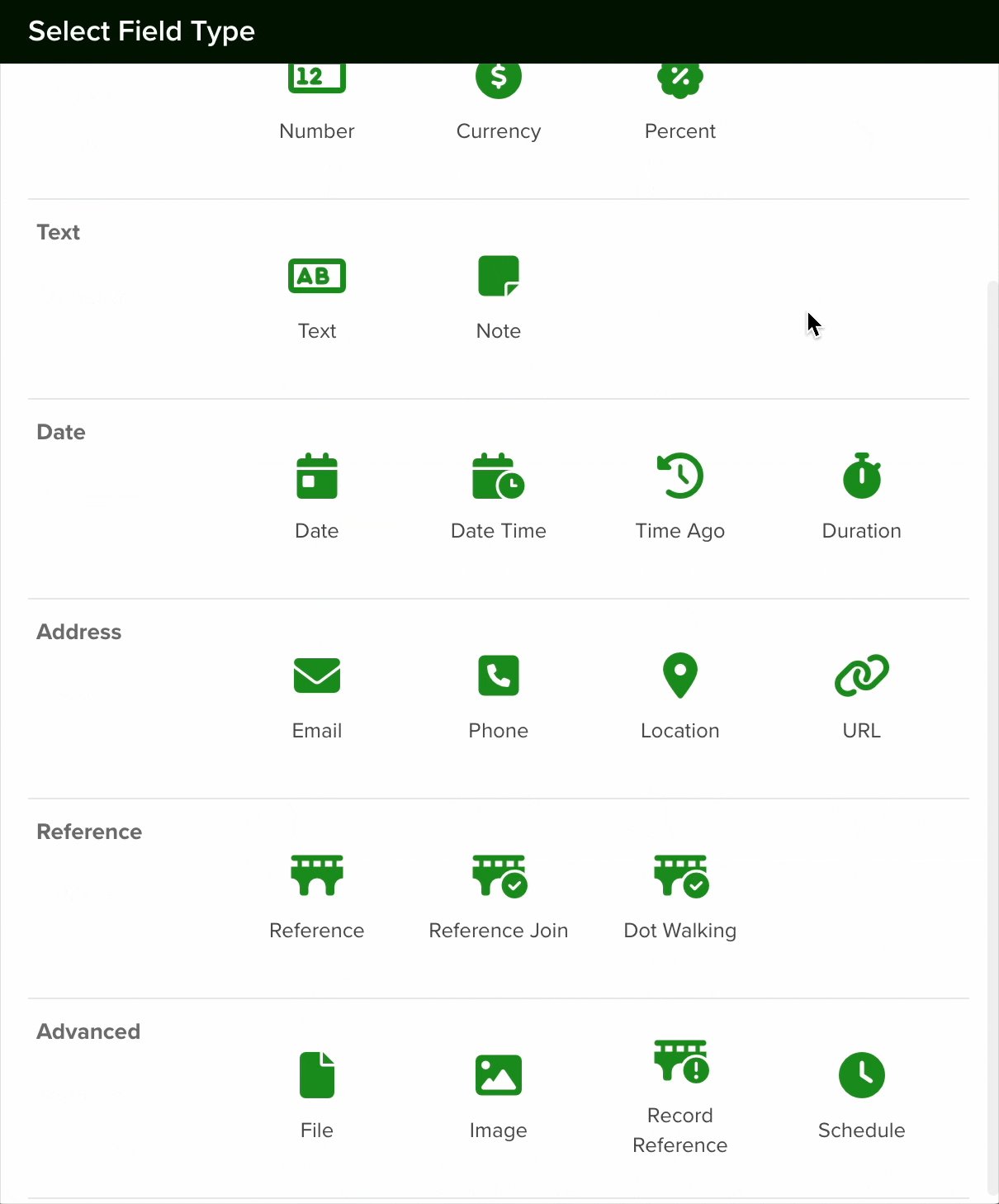
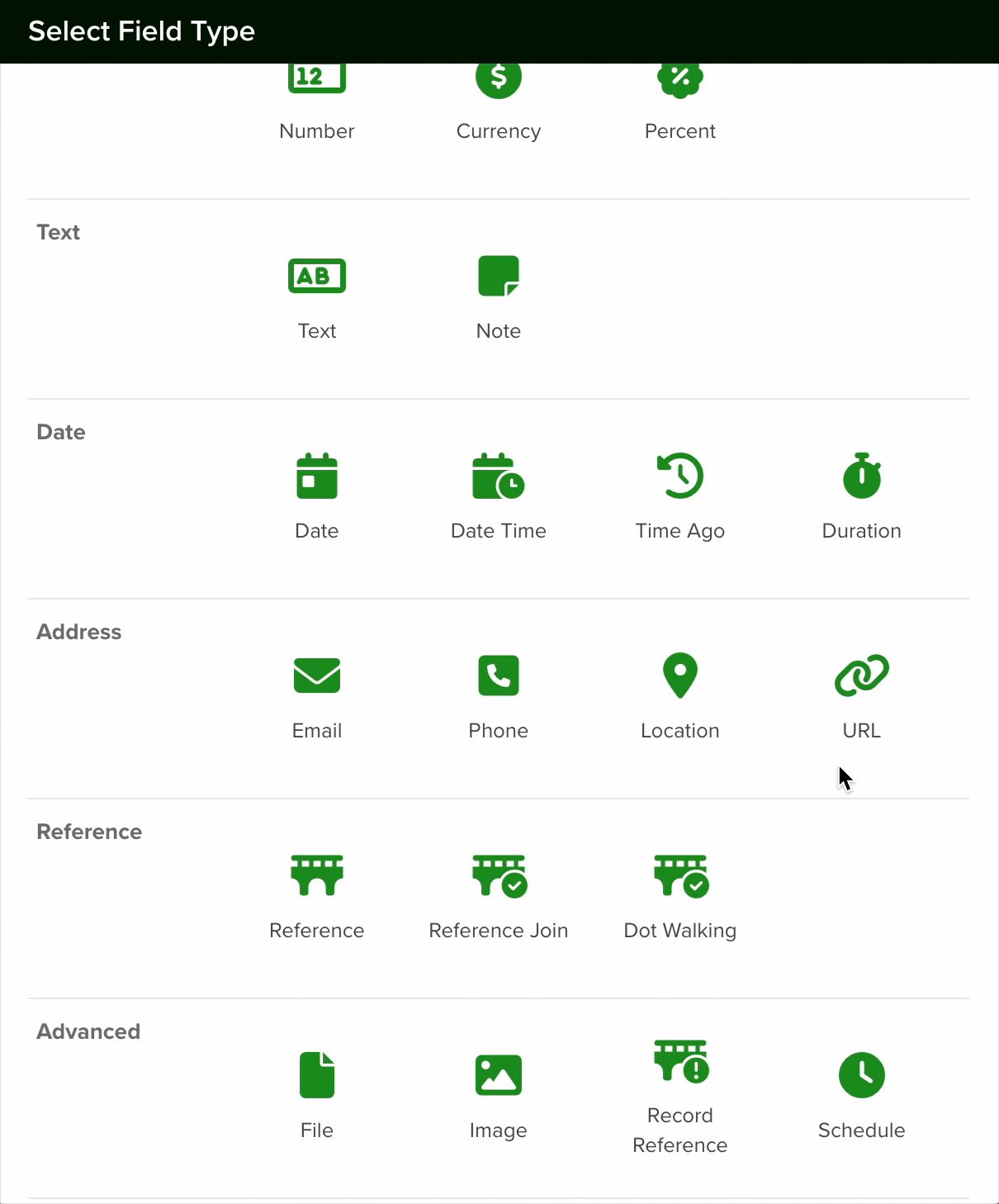
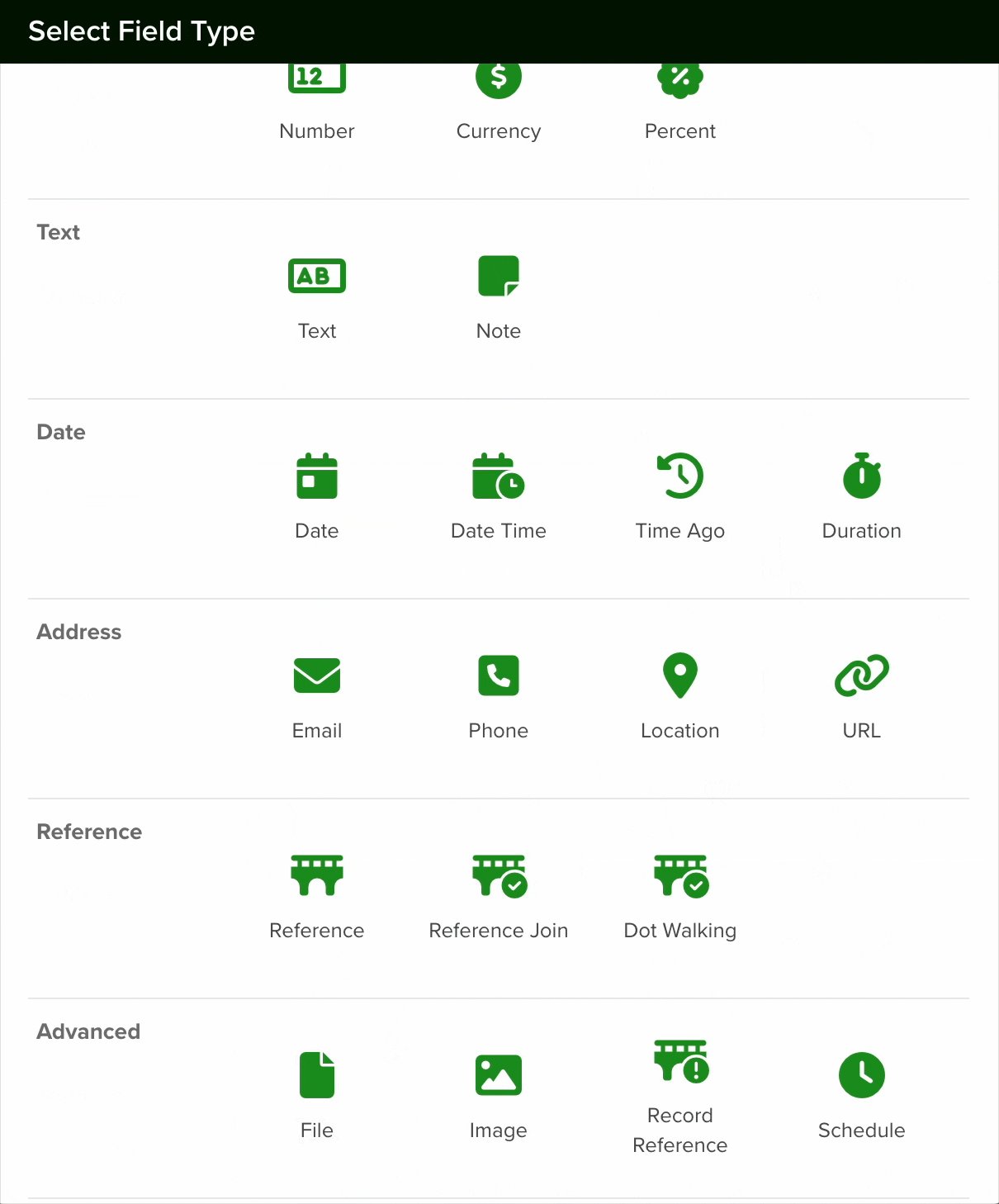
- Add a New Field: Click the Add Field button to open the Field Type selection window.
- Select Choice Type: From the list of available field types, choose the Image option.

- Configure the Field: After selecting the Image field, proceed with the configuration settings as needed.
To set an Image field.
-
Name the Field: Assign a clear, descriptive name to the field.
-
Optional Hint: Provide a brief hint to guide users on the expected content.
-
Select Section: Choose the appropriate section for the field or use the default placement.
-
Set Field Type: Ensure the field type is designated as ‘Image’ to allow image uploads.
- Calculated: Enable this feature to allow the image field’s value to be automatically determined based on custom code or expressions.
- Required: Mark the image field as mandatory to ensure users provide an image before submitting the form.
- Lock After Create: Activate this setting to prevent edits to the image field once the record is saved, maintaining data integrity.
Note: All new fields are added at the bottom of the form.
Changing a Field’s Type
In servis.ai, once a field is created, its type (e.g., text, number, date, boolean) cannot be modified directly. This limitation helps ensure data consistency and prevents errors that could arise from incompatible data formats.
If you need to change the type of an existing field, you’ll need to follow these steps:
- Create a New Field: Go to the Form Fields tab on your App’s Settings and create a new field with the desired type (for example, switching from a text field to a number field).
- Deactivate the Old Field: Once the transition is complete, you can choose to delete the original field or simply hide it from views to avoid confusion.