This feature allows you to create custom user interface objects that you can then use within your dashboards, dashlets, workspaces, or even floating panels.
Out-of-the-box servis.ai provides a wide range of Widgets ready to use such as diverse chart types, email, phone, meeting widgets, and many more. Check the widget library for the full list.
User Permissions: Only Administrators can create Custom Widgets.
Navigate to Custom Widgets
Open the menu and navigate to Settings > Advanced > Custom Widgets. You can also use the search function to get there faster, start typing ‘Custom Widgets’.
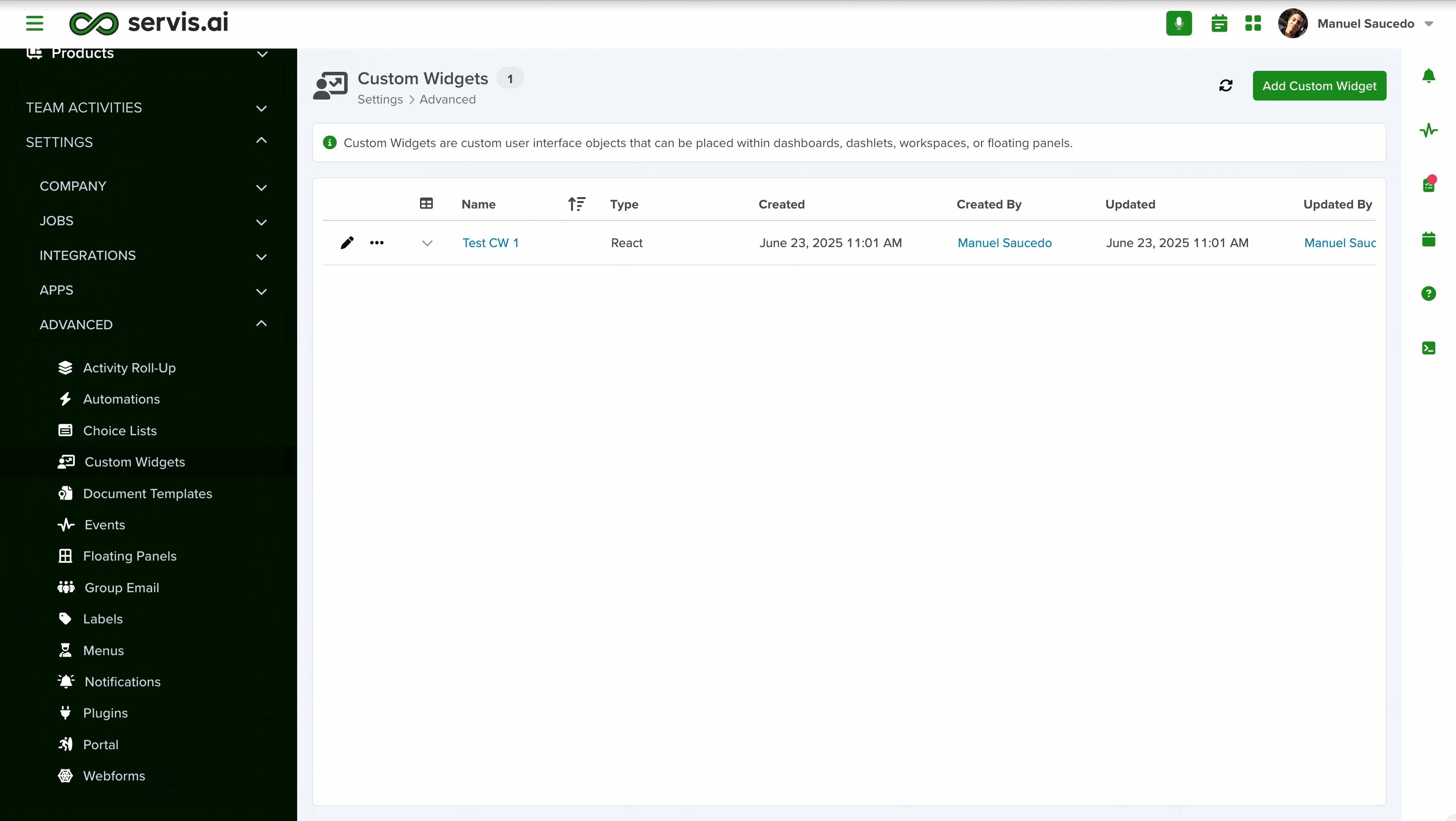
Create a Custom Widget
To create a new Custom Widget, click the ‘Add Custom Widget’ button.
1. Name
Required. Give your Widget a name.
2. Icon
Choose an icon for your widget.
3. Type
There are three types to choose from.
Fusion Charts
If you’re using Fusion Charts you can include them in custom widgets. As soon as you select Fusion Charts as your widget type the Configuration screen will adjust to ask for the needed information. You will need to define the Data Source.
iFrame
For iFrames, you will have to specify the URL, the integration it belongs to, and any additional parameters required.
These widgets show content from an external website. This website will need to communicate with servis.ai using the Applet Library. Using the Applet Library, the external website will be able to query and modify your servis.ai tenant.
React
Use React to create custom components that can be displayed in a widget. See further below for an example.
4. Placement
There are various options for widget placement. Some of the options will change based on the type of widget you’re creating. You can select one or all of the options available for placement.
5. Properties
Can be used to define additional parameters for your Widget. It allows admins to add extra fields in the widget create/edit modal. Those values will be sent to the custom widget code.
How to create an iFrame Widget
Add FAClient initialization to Website
In order for the website to properly show up as an iFrame on servis.ai, it must initialize an instance of FAAppletClient defined in the Applet Library. Use the following code to do so.
import { FAAppletClient, params } from"[PATH TO APPLET LIBRARY]";
const FAClient = new FAAppletClient({ appletId: params.appletId });
Create iFrame Custom Widget
- Set the Type field to iFrame.
- Enter the external website’s URL in the URL field under the Configuration section.
- (Optional) Add any parameters in JSON format to the Params field. These will be sent to the external site as a
paramsvariable.
Once saved, the widget will appear based on your Placement settings—such as in a floating panel, dashboard, dashlet, or workspace.
Note: If the widget doesn’t appear immediately, try refreshing your browser and checking again.
React
React widgets in servis.ai are built using built-in React components to create a fully customizable experience. These widgets are rendered through servis.ai’s ReactCustomCodeRenderer.js, which lists the available components. You can also extend this file to add more components if needed.
Unlike standard widgets that use FAAppletClient, React widgets use context.clientAPI—which provides the same functionality.
To create a React widget:
- Select React as the widget type.
- Use the Custom Component field to enter the code that defines your React component. This should be a function that returns a React element for rendering.
When creating a React widget, the function receives three parameters: applet, React, and context.
- applet: Contains the widget’s metadata, including any values assigned to its properties.
- React: Gives access to React itself, allowing you to build and render components.
- context: Includes tools like
clientAPI, enabling interaction with the broader app environment.
React widgets support custom configurations through properties—similar to how Fusion Chart widgets work. Below is an example of how this looks in a Fusion Chart widget.
In a React widget, two key variables are available:
- React: Gives you full access to the React library, so you can use all its functions and features when building your component.
- context: Provides two essential tools:
-
context.components: A collection of all FA components available for use within the applet. -
context.clientAPI: Functions just likeFAAppletClient, offering the same capabilities specifically for React widgets.
-
Available API’s
Create an instance of the FAAppletClient using the below code.
import { FAAppletClient, params } from"[PATH TO APPLET LIBRARY]";
const FAClient = new FAAppletClient({ appletId: params.appletId });
FAClient will have the below APIs available to it. Each one will take one parameter “payload”, a JSON object, if necessary.
const payload = {
entity:"employee"
};
FAClient.listEntityValues(payload);
|
Function Name |
Payload Variables |
Return + Action |
|
getUserInfo |
None |
Returns JSON object containing current user’s id, email, fullName, synced email accounts, and profile. |
|
getTeamMembers |
Returns a list of users in account. |
|
|
listEntityValues |
Returns a list of records from any of your apps. |
|
|
getEntities |
Returns a list of apps in your tenant. |
|
|
getFields |
Returns a list of fields of the specified app. |
|
|
getFieldItems |
Returns a list of choices from the specified choice list |
|
|
createEntity |
Creates a record on servis.ai and returns its information. |
|
|
deleteEntity |
Deletes a specified record on servis.ai and returns its information. |
|
|
updateEntity |
Updates a specified record and returns its information. |
|
|
upsertEntity |
Updates or creates a specified record and returns its information. |
|
|
upsertCompositeEntity |
Create or update a record, a line, or both simultaneously. Returns information on all objects affected. |
|
|
navigateTo |
url (string): url path to navigate to |
Navigates to the specified url path on servis.ai (ex: setting url to “/path/” will navigate to freeagent.network/path/) |
|
showModal |
modalName (string): name of modal to show modalProps (object): props to pass to modal |
Shows a modal with the specified name and props |
|
hideModal |
modalName (string): name of modal to hide |
Hides the modal with the specified name |
|
showSuccessMessage |
message (string): message to show |
Shows success message toast |
|
showErrorMessage |
message (string): message to show |
Shows error message toast |
|
Function Name |
Payload Variables |
Return + Action |
|
sendEvent |
eventName (string): name of event to post |
Posts message with passed in payload to servis.ai window |
|
testIntegration |
integrationId (optional string): id of integration to test |
Returns test results of integration. If payload contains integrationId, the integration associated with this integrationId is tested. Otherwise, the integration associated with the widget itself is tested. |
|
getIntegrationAuth |
None |
Returns access token + authorization status from running the integration associated with this widget |
|
getIntegrationOAuthUrl |
None |
Returns OAuth URL of integration associated with this widget |
|
getEmailTemplateSubstitution |
templateId (string): id of email template to use sourceApp (string): id of source record’s app sourceRecord (string): id of record that is being emailed fromAgentId (optional string): id of agent who is associated with template |
Returns template subject, body, and attachments with substituted variables based on specified record + app. |
|
getOnlineMeetingLink |
title (string): Title of meeting startDateTime (string): start time of meeting endDateTime (string: end time of meeting |
Returns online meeting link based on the passed in payload |
|
getTeamEmailPairedAccounts |
None |
Returns the your team’s paired emails |
Event Listeners
Using the FAAppletClient, event listeners can also be created using the following code.
import { FAAppletClient, params } from"[PATH TO APPLET LIBRARY]";
const FAClient = new FAAppletClient({ appletId: params.appletId });
FAClient.on("[EVENT NAME]", [SOME FUNCTION]);
Using the .on() function, event listeners can be created that respond to events from app actions, and some default events listed below.
|
Event Name |
Trigger |
|
open |
Floating panel containing the widget opened. Payload can be passed in. |
|
close |
Floating panel containing the widget closed. Payload can be passed in. |
|
openStateChanged |
Floating panel containing the widget closed or opened. Payload contains isOpen property which is true if the widget has just been opened, false otherwise. |
|
email_field_clicked |
Email field clicked. Payload containing email value of field and the record containing the field is passed in. |
|
phone_field_clicked |
Phone field clicked. Payload containing phone number value of field and the record containing the field is passed in. |