You can learn how to create a new Form Field from this article.
The Location field functions similarly to the Text field by allowing alphanumeric input, but it is specifically designed to store addresses.
When entering an address in the form, the field automatically suggests relevant options based on what you type, making the selection process more efficient.
Navigating to Form Fields
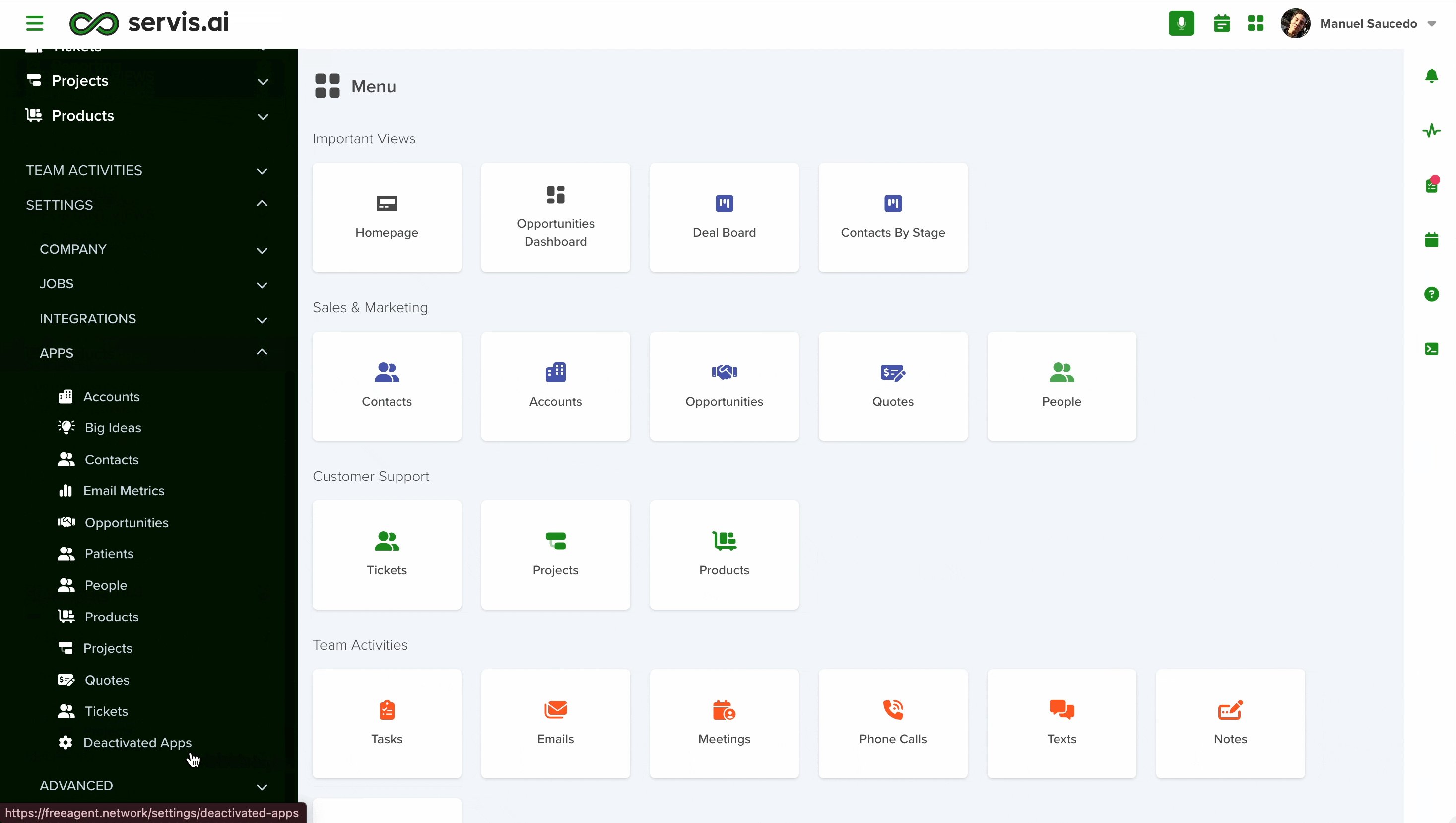
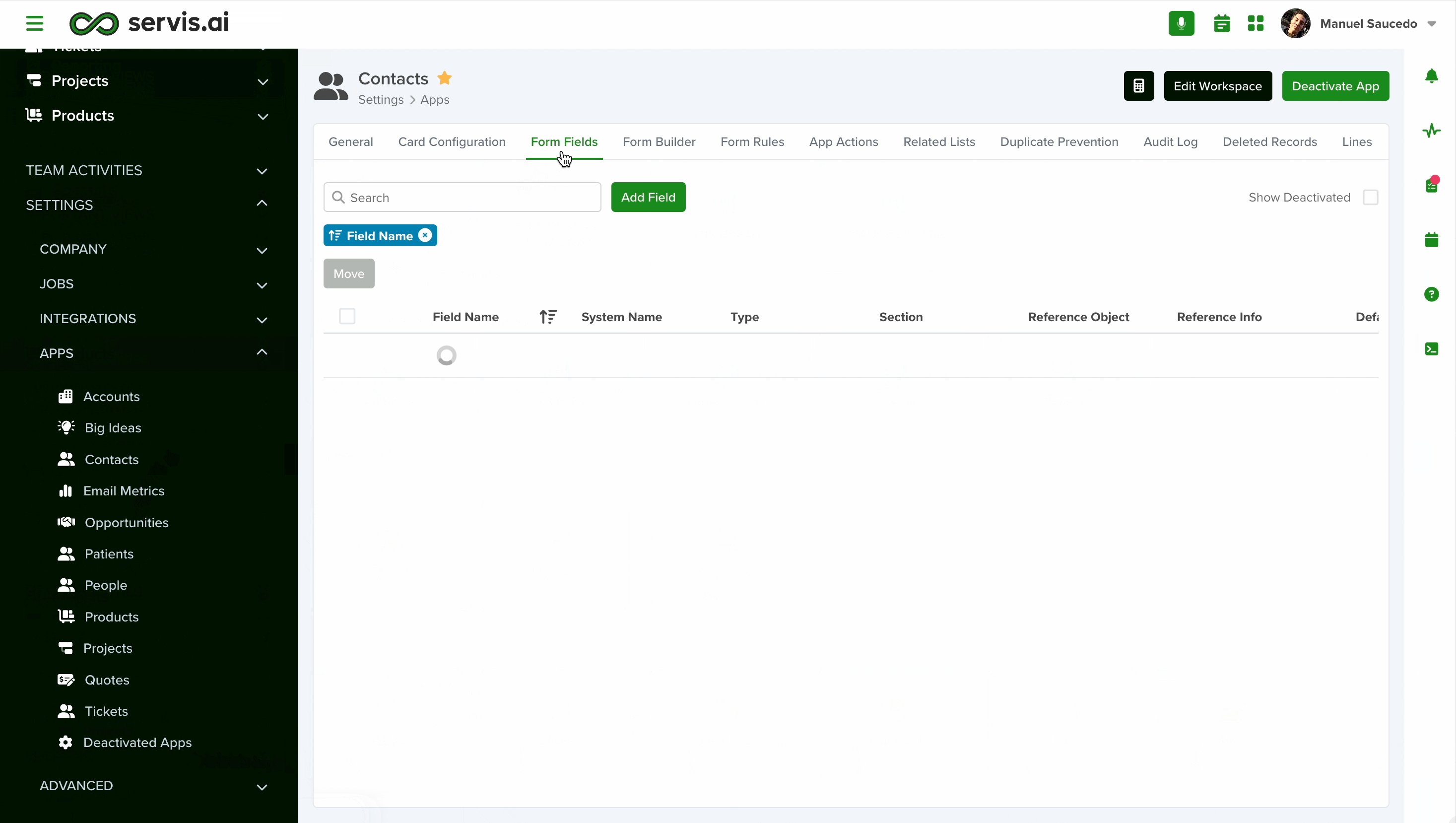
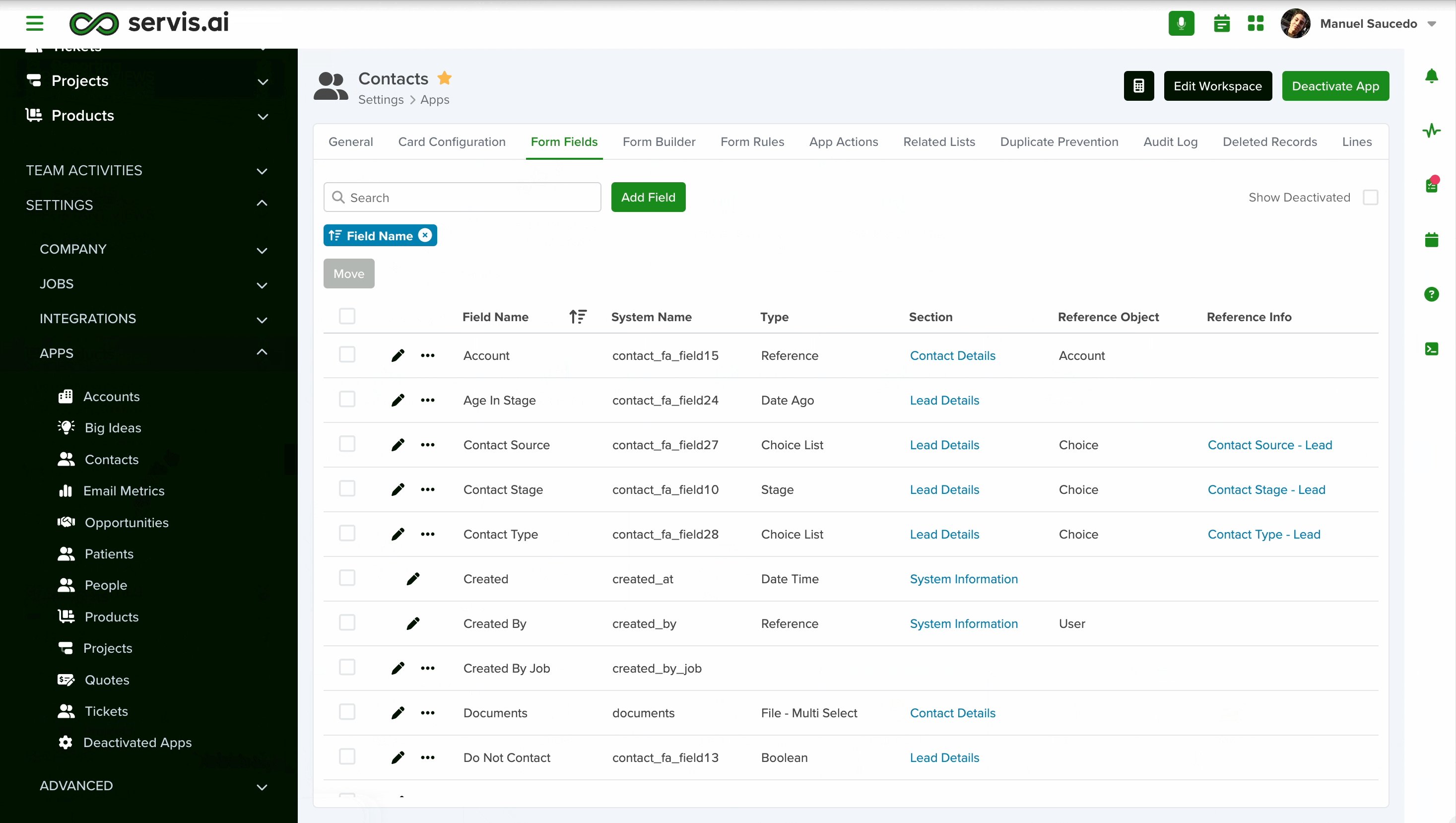
Go to Settings > Apps, select the app you’d like to add the field to and select the ‘Form Fields’ tab.
Configuring a Location Field
To set up a Location field in your app, follow these steps:
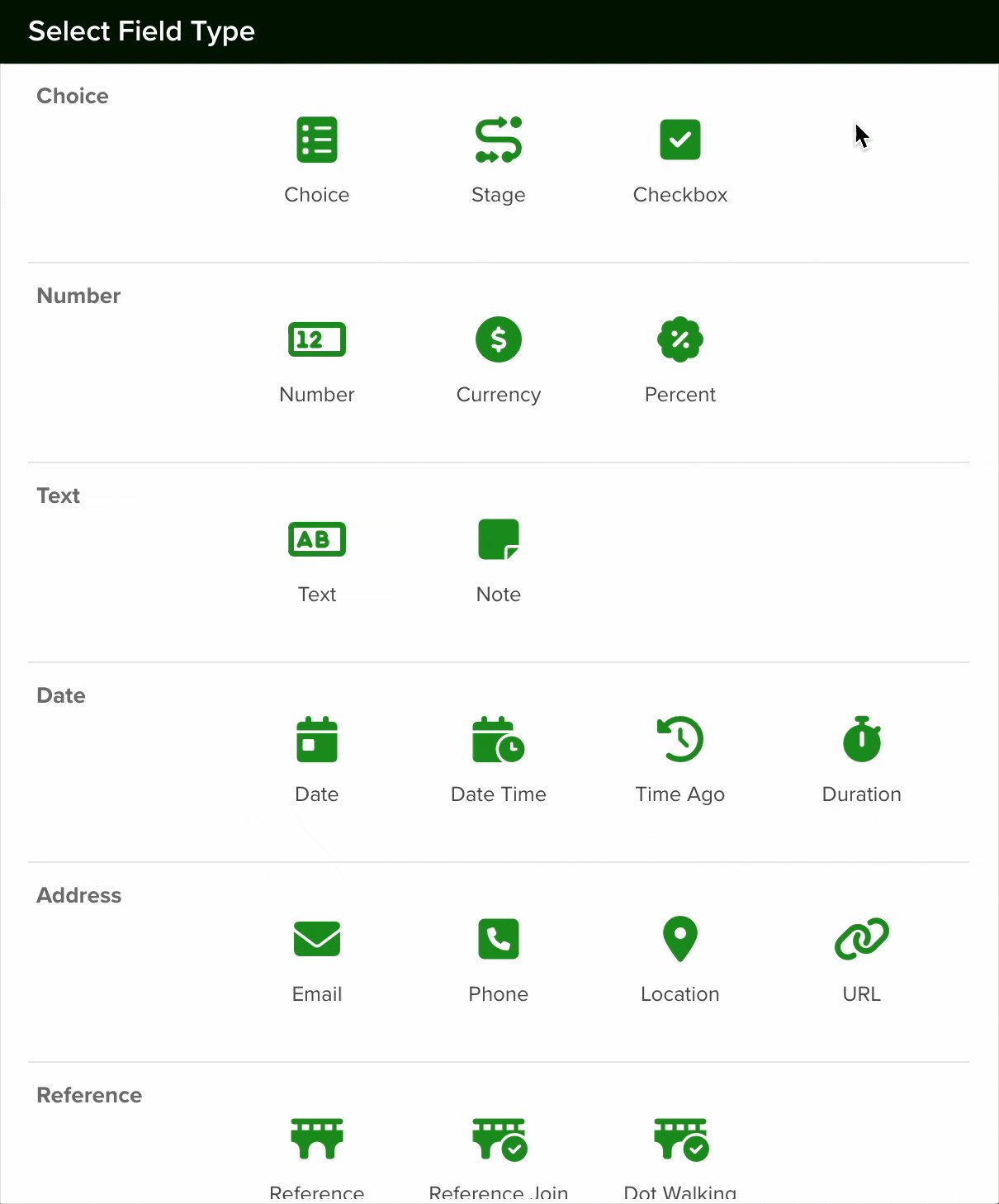
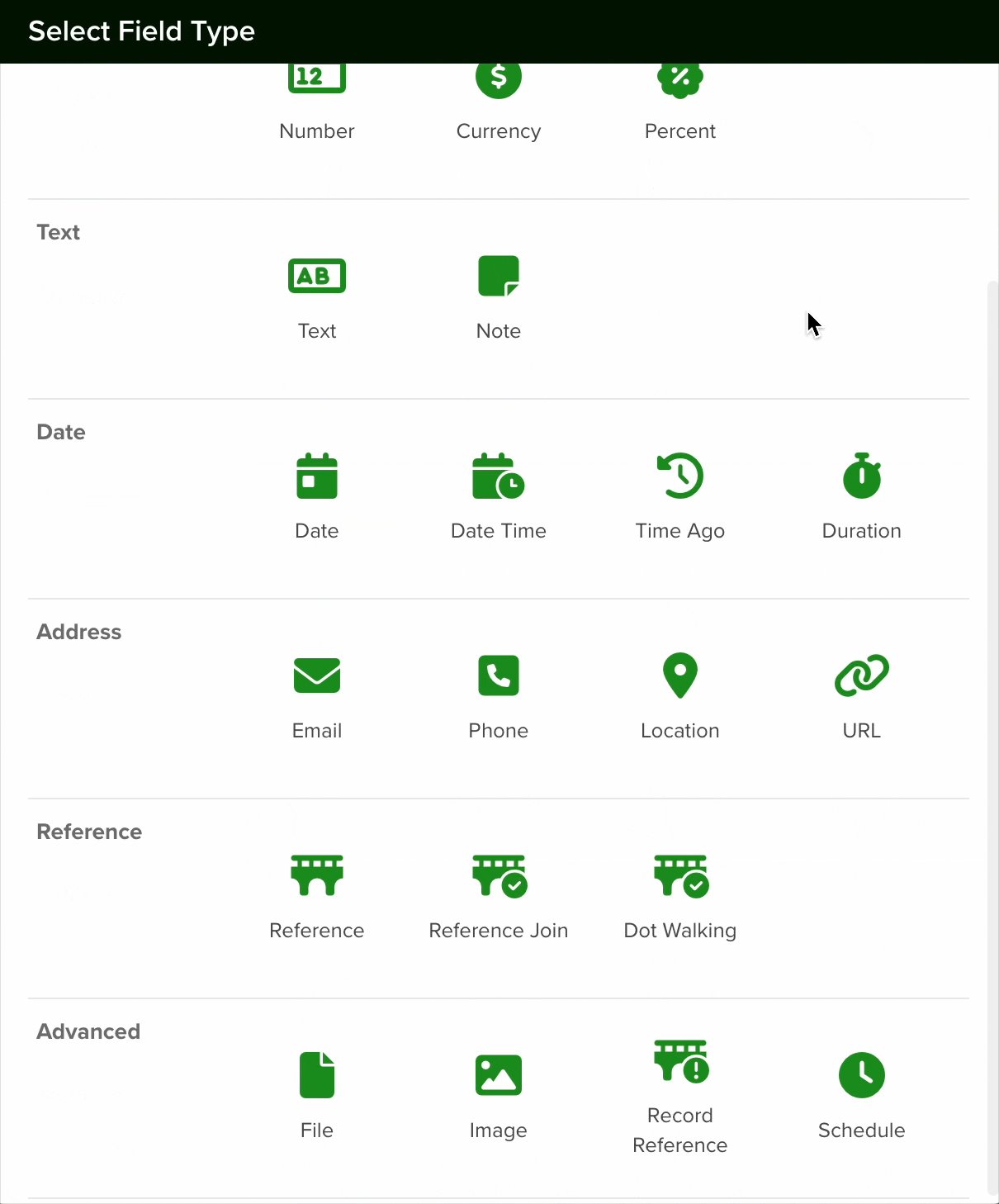
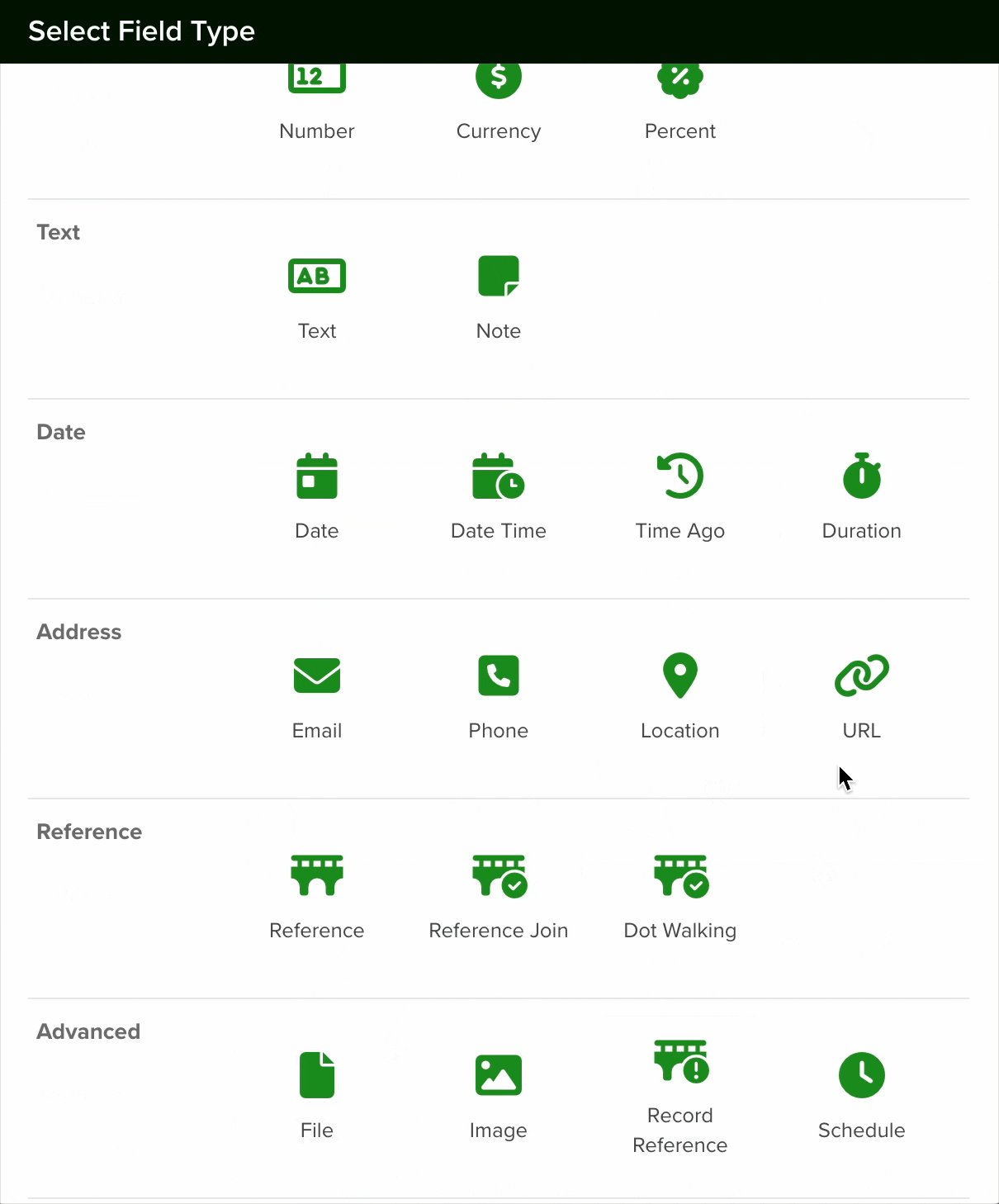
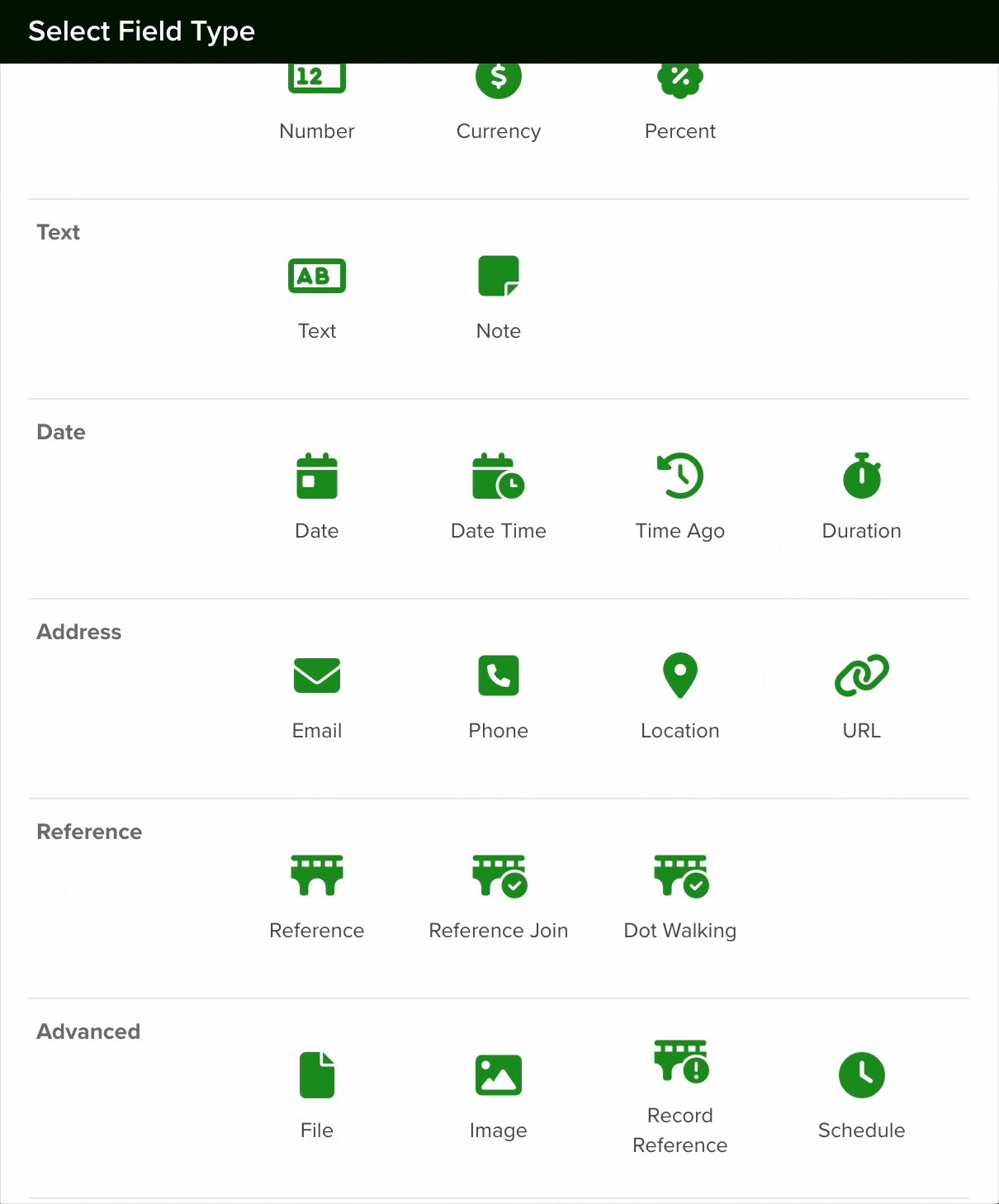
- Add a New Field: Click the Add Field button to open the Field Type selection window.
- Select Choice Type: From the list of available field types, choose the Location option.

- Configure the Field: After selecting the Location field, proceed with the configuration settings as needed.
1. Field Name
Give your field a name and add a field hint and description if desired.
2. Section
Select the section (from the Form Builder tab) in which the field will be created or keep the default option.
3. Default Value
If desired, you can set a default value for all new records. Team members will have the option to override the default value if needed.
4. Required
Enable the ‘Required’ checkbox if the information for this field is mandatory. It means that if you enable this option, every time a team member creates a new record, they will need to input a date for this field in order to save it.
5. Lock After Create
If you enable the ‘Lock After Create’ as its name implies, the field will be locked once the new record is saved and the value of the field will not be editable afterward.
Once you are done setting your field, click the save button.
Note: All new fields are added at the bottom of the form.
Using the Location Field
When you enter a new location the system will automatically pull and save additional location attributes. Things like:
- Country
- State
- Zip Code
- Longitude and latitude
Location Based Filters
Another benefit of using the location field is servis.ai will then generate other location-based filters for you to use in your applications.
In this example, I have a record that contains a location as well as a shipping and billing address.
Because I have a location I now have access to more detailed location information I can use in my views and filters.
These can be applied to my filters, my views, and even my reports. They are automatically generated when you have a location-based field in your form.
Important Note
- The Location Type field has a main field that serves as the source for all related fields such as
Location.City,Location.Country, and others. - If the main field is deactivated, all dependent fields will also be deactivated.
- This means you won’t be able to use any of them, including in features like Dot.Walking.
Note: The location fields in the system are integrated with Google Maps, which does not support PO Box addresses due to engine limitations.
Workarounds:
- Update the Address field via an import to bypass the limitation and enter the PO Box directly.
- Create a custom text field specifically for the PO Box to avoid restrictions from the Google Maps integration.
Changing a Field’s Type
In servis.ai, once a field is created, its type (e.g., text, number, date, boolean) cannot be modified directly. This limitation helps ensure data consistency and prevents errors that could arise from incompatible data formats.
If you need to change the type of an existing field, you’ll need to follow these steps:
- Create a New Field: Go to the Form Fields tab on your App’s Settings and create a new field with the desired type (for example, switching from a text field to a number field).
- Deactivate the Old Field: Once the transition is complete, you can choose to delete the original field or simply hide it from views to avoid confusion.